Hoe te beginnen met web toegankelijkheid
Met deze handige tips zet je de eerste stappen naar een toegankelijke website die aan de WCAG 2.1 AA richtlijnen voldoet.
Niet alleen voor developers
Ook al begint een groot deel van het toegankelijk maken van een website bij een developer. Veel ligt ook bij bijvoorbeeld ontwerpers en content beheerders.
Eerlijk is eerlijk, toegankelijkheid kan in het begin overweldigend zijn. Maar met onderstaande eerste stappen ben je al goed op weg.
Semantische HTML
Een goed beginpunt is om de HTML van je website op orde te hebben. Gebruik elementen waar ze voor bedoeld zijn en je website is voor een groot deel al toegankelijk.
Als developer zijnde is semantische HTML het belangrijkste waar je mee kunt beginnen.
Je HTML kan je eenvoudig controleren met de W3C validator.
W3C HTML validatorChecklist
The A11Y Project is een gemeenschap die de digitale toegankelijkheid makkelijker willen maken. Dit doen ze met het delen van artikelen maar ze hebben ook een enorm handige checklist. Onmisbaar bij het creëren van content of het ontwikkelen van code als je het mij vraagt. Zeker wanneer je bepaalde onderdelen voor het eerst ontwikkeld of wat naslagwerk wilt.
A11Y Project checklistDe A11Y Project checklist beschrijft niet alleen de technische aspecten van toegankelijkheid, maar ook de manier van content maken. Wat eigenlijk net zo belangrijk is als de techniek.
Scans
Er zijn veel verschillende tools op de markt om een toegankelijkheid scan te draaien. Sommigen zijn gratis, anderen weer betaald. Je zult begrijpen dat de betaalde oplossingen, over het algemeen, net wat beter zijn en meer de diepte in gaan dan de gratis varianten. Omdat ik mij in dit artikel wil focusen op de eerste stappen richting toegankelijkheid zal ik er één uitlichten.
Lighthouse
Het overgrote deel van desktop gebruikers maakt gebruik van Google Chrome. In Google Chrome zit Lighthouse geïntergreerd. In Lighthouse kun je onder andere de prestaties, zoekmachineoptimalisatie (SEO) maar ook de toegankelijkheid meten. Deze metingen kun je op een desktop of mobiele weergave doen.
Geen totaaloplossing
Let er op dat deze controle alleen op het technische vlak zoals HTML en CSS vlak is. Functionaliteit van bijvoorbeeld een logische tab volgorde of aria-attributen wordt niet gedaan.
Lighthouse is een mooi startpunt, maar zeker niet een totaaloplossing voor toegankelijkheid.
Lighthouse rapport gegeneren
Om Lighthouse te openen druk je F12 op je toetsenbord of je klikt je met een rechtemuisklik ergens op een webpagina en kiest vervolgens voor inspecteren.
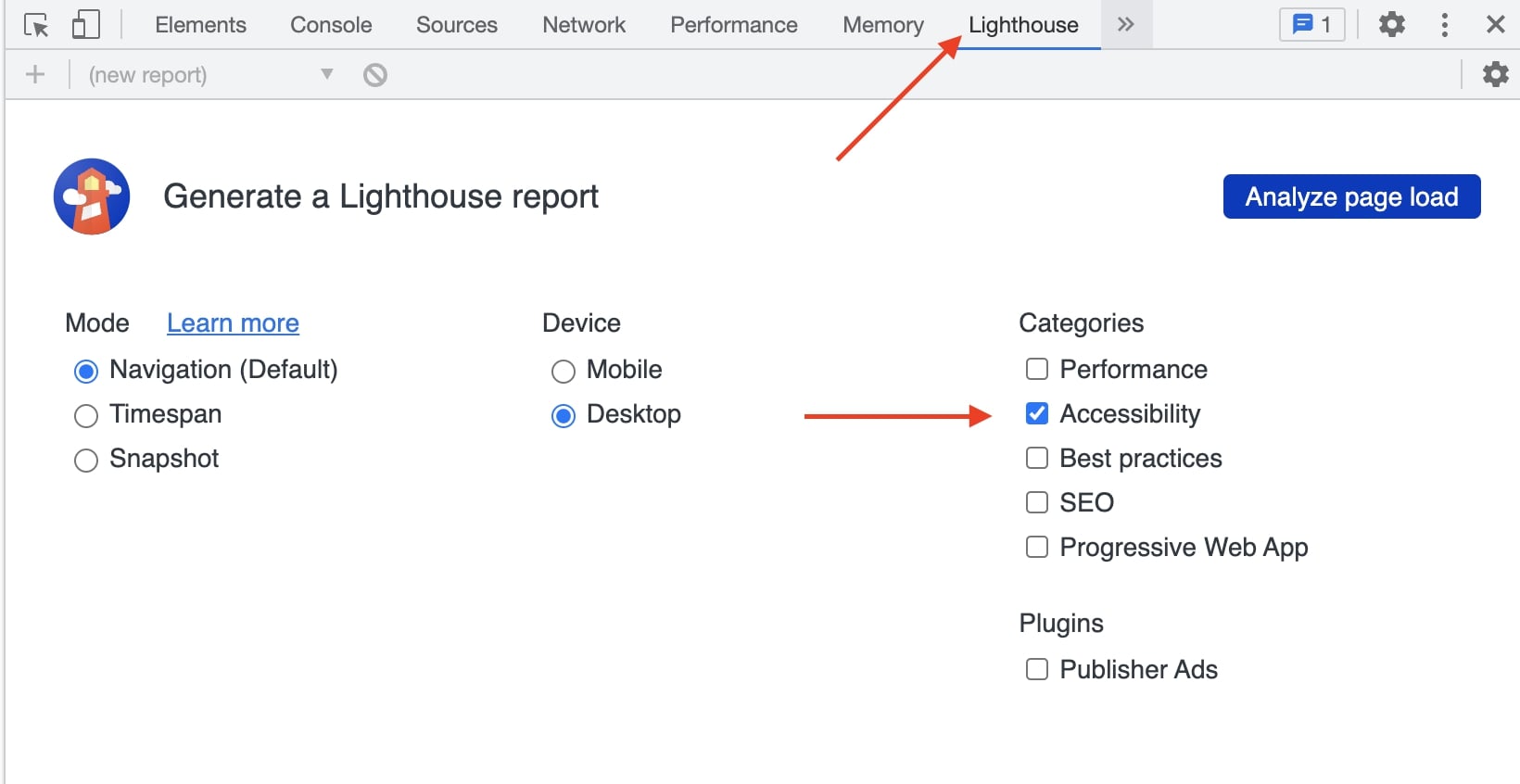
DevTools wordt nu geopend. Kies vervolgens voor de tab Lighthouse en selecteer accessibility.

Kies vervolgens voor Analyse page load. De scan wordt uitgevoerd en er wordt een rapport gegenereerd met eventuele fouten op de betreffende pagina.

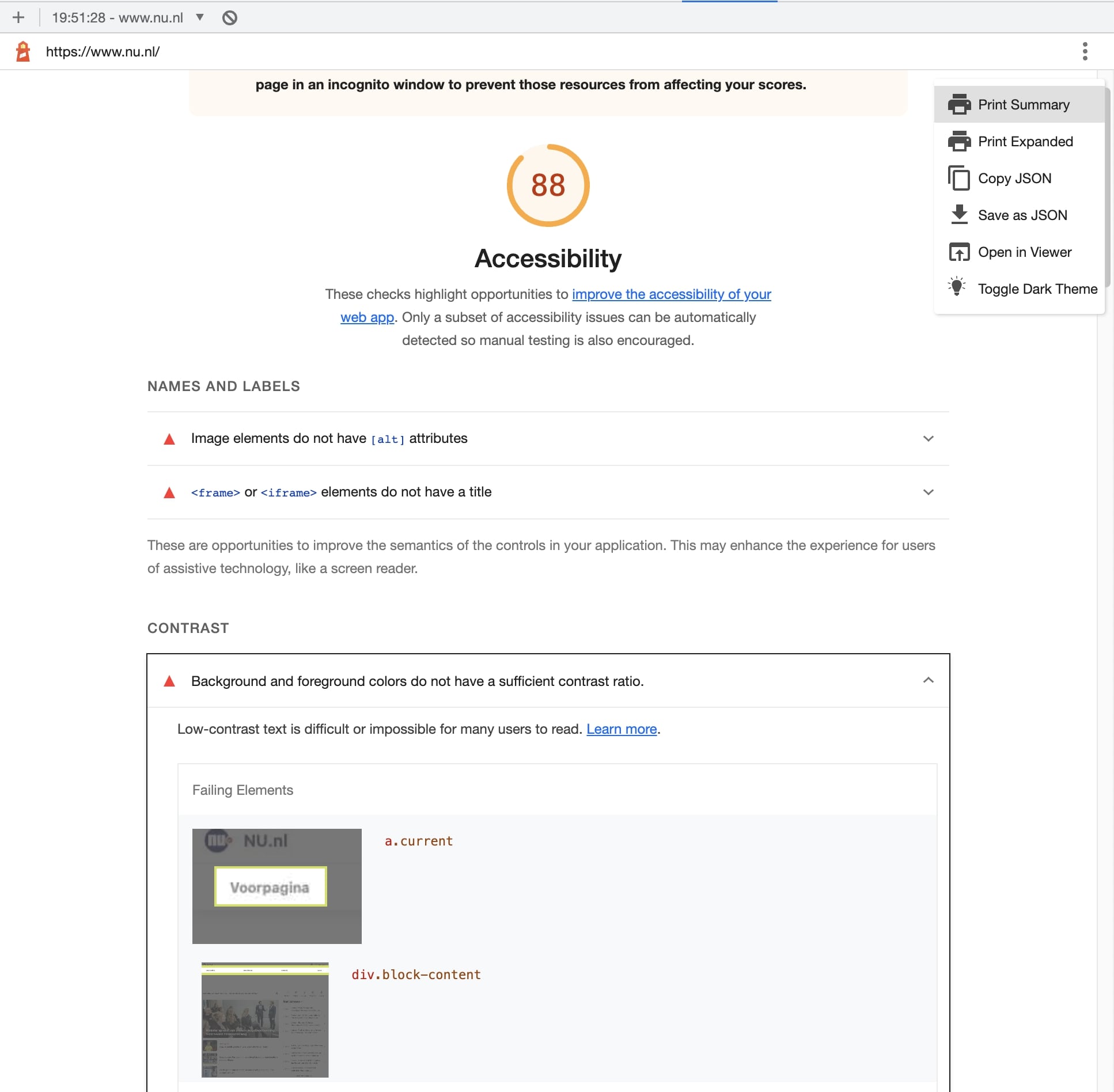
De eventuele fouten zijn gemakkelijk terug te vinden op de pagina en er worden suggesties gegeven hoe je deze kunt oplossen. Ook is het rapport te exporteren in verschillende formaten voor wanneer je deze rapportages wilt delen.
Meer weten over toegankelijkheid op het web?
De komende periode zal ik een aantal artikelen maken over web toegankelijkheid. Hierin licht ik dan steeds één onderwerp of best-practice uit op dit gebied.
Blog overzicht